In der Kürze liegt die Würze. Deswegen halten wir dich gar nicht lange mit einer Einleitung auf und starten direkt damit, die größten Trends des Webdesigns für 2020 vorzustellen.
Eines gleich vorweg: nicht alles, was Trend ist, muss auch gleich umgesetzt werden.
Trend 1 – organische und fliessende Formen
Organische Formen sind Formen, die keine geraden Linien aufweisen. Sie zeichnen sich dadurch aus, dass sie asymmetrisch sind und inspiriert von den Formen der Natur. Wie Hügel oder die Windungen entlang eines Sees oder Flusses. Mit fließenden Formen kannst du deine Website in verschiedene Bereiche unterteilen ohne harte Linien, Trennungen oder Kästen zu verwenden. Fließende Formen eignen sich außerdem hervorragend im Hintergrund, um Produktbildern mehr Dynamik zu verleihen.
Wie wir dieses Stilmittel umsetzen, zeigen wir dir auf diesen Kundenbeispielen. Im Folder für die Firma Ehgartner und auf der Website für die Pflegezentrale Wagner.
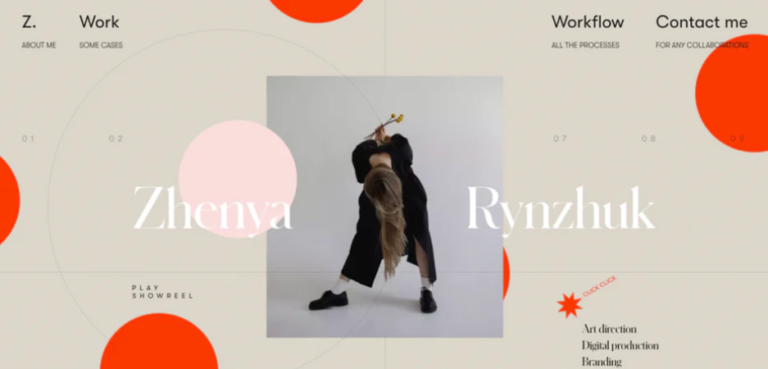
Trend 2 – minimalistisches Webdesign
Je simpler das Design, je weniger Elemente auf dem Screen, desto besser funktioniert deine Website künftig auch auf den Bildschirmen von Smartphones und Smartwatches. Denn die Mehrzahl der Websites wird heute nicht mehr via Desktop aufgerufen, sondern auf Mobilgeräten. Auch Google bevorzugt mobilfreundliche Websites. Also, greif‘ schnell zum Smartphone und prüfe, wie deine Website dort ausschaut.
Wie minimalistisches Webdesign aussehen kann, siehst du bei unserem Kunden Köhler Bau- und Projektmanagement.
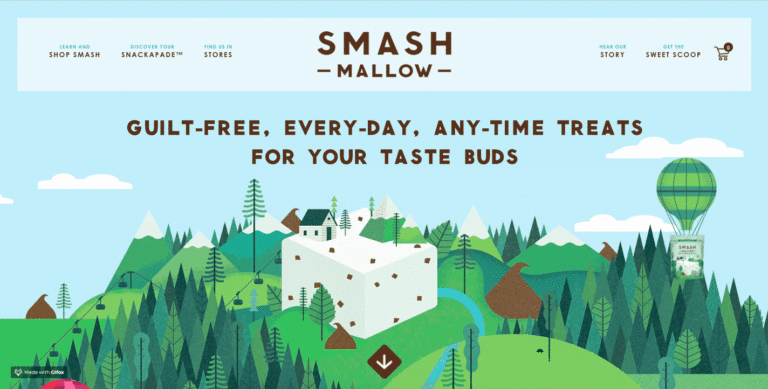
Trend 3 – Kombination aus Fotos und Grafiken
Echte Fotos mit Grafiken zu überlagern erzeugt ein einprägsames Bild. Dieser collagenartige Trend ist vielseitig. Du kannst ihn nutzen, um einem schlichten Produktfoto oder einem Stockfoto einen gewissen Charme zu verleihen. Auch eignen sich Kombinationen aus Fotos und Grafiken sehr gut, um komplizierte oder abstrakte Konzepte besser zu vermitteln, wie zum Beispiel in der Tech- oder Finanzbranche. Es ist eine gute Möglichkeit, deine Bildelemente individueller zu gestalten und deinem Webdesign mehr Persönlichkeit zu verleihen.

Trend 4 – Micro-Animationen
Wie der Name schon sagt, handelt es sich bei Micro-Animations um kleine, feine Animationen, die zunehmend Einzug im Internet erhalten. Ein spielerisches Element, das dem User bei seinen Interaktionen auf deiner Website helfen kann. Hast du einen Online-Shop, dann sind kleinere Animationen super hilfreich, um Kunden vorzuführen, wie deine Produkte aussehen oder wie sie funktionieren (z. B.: bei Kleidung, Werkzeugen oder Maschinen). Aber auch wenn du im Handwerk oder im Dienstleistungssektor zuhause bist, können kleine Animationen deine Leistungen veranschaulichen.

Trend 5 – intensive Farben
Neonfarben, die im Dunkeln leuchten, satte Blau- und Violetttöne, knalliges Pink – 2020 liegen fluoreszierende Designs im Trend. Futuristische Farbschemata und mutige Farbkombinationen werden gezielt eingesetzt, um dich vom Bildschirm förmlich anzuspringen. Eignet sich selbstverständlich nicht für jeden Unternehmensauftritt, kann aber sehr gut auf Websites für temporäre Sonderaktionen verwendet werden.
Trend 6 – load speed
Achte auf schnelle Ladezeiten bei deiner Website, denn die Ladezeit ist ein wichtiger Faktor für dein Ranking bei Suchmaschinen. 50 Prozent aller Benutzer erwarten, dass eine Website binnen zwei Sekunden geladen ist, sonst klicken sie gleich weiter zur Konkurrenz. Sollte deine Website länger als zwei Sekunden brauchen, optimieren wir sie gerne für dich.

Keine Frage:
Das Internet und seine Trends sind sehr schnelllebig. Und selbstverständlich gibt es noch weitaus mehr Webdesign-Trends als die sechs Trends, die wir für dich rausgepickt haben.
Aber als deine mit allen Wassern gewaschene Werbeagentur, möchten wir dich über aktuelle Tendenzen auf dem Laufenden halten und dir die wichtigsten Trends ans Herz legen. Gibt es Fragen oder siehst du Handlungsbedarf bei deiner Website? Dann stehen wir gerne mit Rat und Tat zur Seite.
Quellen und Bilder aus Trend 3 und 4:
https://99designs.de/blog/news-trends/webdesign-trends/
https://www.theedigital.com/blog/web-design-trends/

